Membuat atau menambah widget 2 kolom sejajar kanan dan kiri biasanya digunakan apabila kita menempatkan iklan supaya terlihat lebih tertata atau memang tempat widget kita sudah penuh sehingga ingin menambah kolom widget baru.
Sebenarnya cara membuat widget rata kanan dan kiri di bawah header atau dibawah menu tidaklah sulit, cukup menambahkan script di menu HTML. Tutorial ini khusus untuk blog blogspot kalau yang lain saya kurang tau karena saya mempraktekan cara ini di blogspot.
Adapun tata cara penambahan Widget Rata Kanan dan Kiri dibawah header atau Menu atau bisa juga di atas Header:
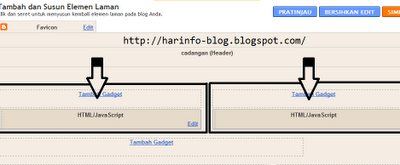
 |
| Contoh gambar hasil menambah Kolom widget rata kanan dan kiri |
Adapun tata cara penambahan Widget Rata Kanan dan Kiri dibawah header atau Menu atau bisa juga di atas Header:
- Masuk ke akun Blogspot anda
- Setelah anda berada pada halaman Panel Blog, kemudian anda Pilih " Template dan edit HTML". Sedang untuk antar muka blogger lama, anda masuk ke "Rancangan kemudian edit HTML"
- Setelah itu pilih Menu "edit HTML" kemudian centang "Expand Template Widget".
- Untuk berjaga-jaga, anda download terlebih dahulu template Blog anda.
- Setelah itu anda cari kode: ]]></b:skin>
- Letakan kode dibawah ini tepat di atas kode ]]></b:skin>#kolom-bawah-header-container { border: .3px dotted #cccccc;}
.kolom-bawah-header { margin: 0 10px 0 10px; padding:5px;
color: #666666; line-height: 1.5em; font-size:12px;}
.kolom-bawah-header h2 {
padding-bottom:.15em; text-align:center;
font:"normal normal 80% 'Comic Sans MS','Lucida Sans Unicode','Trebuchet MS',Sans-serif";
color:#333333;
line-height:1em; letter-spacing:.1em;
border-bottom: 1px solid #cccccc;}
.kolom-bawah-header ul { list-style:none; margin:0 0 0; padding:0 0 0;}
.kolom-bawah-header ul li {
background: url(http://i421.photobucket.com/albums/pp296/rnbutpur/bullet-1.gif) no-repeat;
margin:0 0 0; padding-left: 16px;
padding-bottom: 0.5em; line-height:1.2em;}
.kolom-bawah-header .widget {margin:0 0 .5em; padding:0 0 1em;} - Kemudian cari kode seperti ini:<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='yes'>
<b:widget id='Header1' locked='true' title='cadangan (Header)' type='Header'>
<b:includable id='title'>
. . . . . . . . . . . . . . . . . . . . .
. . . . . . . . . . . . . . . . . . . . .
</b:includable>
</b:widget>
</b:section>
</div> - Jika sudah ketemu, letakan kode dibawah ini tepat dibawah kode di atas kodenya script nya seperti ini:<div id='kolom-bawah-header-container'>
<div id='kolom-bawah-header1' style='width: 480px; float: left; margin:0; '>
<b:section class='kolom-bawah-header' id='kolom-bawah-header-1' preferred='yes' style='float:left;'>
</b:section>
</div>
<div id='kolom-bawah-header2' style='width: 480px; float: right; margin:0; '>
<b:section class='kolom-bawah-header' id='kolom-bawah-header-3' preferred='yes' style='float:right;'>
</b:section>
</div>
<div style='clear:both;'/>
</div> - Lalu simpan dan Lihat hasilnya.
- Jika anda menginginkan Element Widget berada dibawah menu maka, letakan kode NO. 8 tepat di bawah kode menu. Biasanya kode menu akan terlihat seperti ini:<div id='menuwrapperpic'>
<div id='menuwrapper'>
<ul id='menubar'>
<li class='selected'><a href='/'>Home</a></li>
. . . . . . . . .
. . . . . . . . .
</ul>
<br class='clearit'/>
</div>
<div style='clear:both;'/>
</div> - Sesuaikan lebarnya dengan lebar blog anda, untuk lebar saya beri tanda tulisan yang berwarna merah, misal blog anda mempunyai lebar 900px maka tinggal dibagi dua.
- Lalu Simpan dan lihat hasilnya
Tidak ada komentar:
Posting Komentar