Why Add a Sitemap to Google?
As Google owns the Blogger.com platform most sites are indexed by Google automatically. However, you might find as I have done that this process doesn't always run as smoothly or as quickly as you might like. Manually adding a sitemap to Google has some distinct advantages:
More likely to have timely indexing of your blog
More likely that all URLs on your site will be accessed
More frequent updating of your blog index in response to new posts
Increase in site traffic as a result of all your pages being indexed
Step by Step Guide to Adding Sitemap to Google
Follow this step by step walkthrough of how to add a sitemap to Google to your Blogspot Blog and begin enjoying the benefits.
1. Sign in to Google Webmaster Tools
Once set up this site will give you detailed analysis about how Google indexes your blog.
2. Navigate to the Webmaster Tools Dashboard
Directly below the word "Dashboard" in the top lefthand corner you will see the option to add a site. Click once inside the box to remove the default text. Now enter the full URL of your site in the box including the prefix http:// and click on the "Add Site" button. For example to add this site "blogknowhow" you would enter http://blogknowhow.blogspot.com/
3. Navigate to Webmaster Tools Overview
If all is going well you will now see your site in a list below the "Add Site" box. Click on your site in the list and you will be taken to "Dashboard>>Overview." It is easy to check you are in the right place as your site name will be listed in blue below the word "Overview".
In the overview menu you will find details about Google's current indexing of your site. If Google hasn't indexed your site yet you will see the message "No pages from your site are currently included in Google's index" displayed. Alternatively if Google has already discovered your site then you will get the following message "Googlebot has successfully accessed your home page" and "Pages from your site are included in Google's index."
4. Select Method of Verifying Your Site
Whether the pages of your site have been indexed or not you will be asked to click on the "Verify Your Site" link in the yellow box. At this point you will be given 2 options: one to verify your site by uploading an HTML file and the other by inserting a meta tag into the HTML coding on your site. As you do not have access to the server on Blogspot you will need to choose the second option. To do this select "add a meta tag" in the dropdown menu entitled "Choose Verification Method."
Immediately you make your choice you will be presented with a couple of lines of text which you will need to copy to the clipboard of your computer.
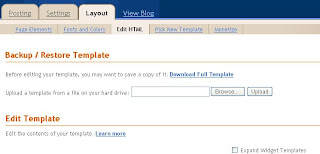
5. Go to Blogger Layout Tab of Your Site in a New Window
In another window open Blogger and sign in if you are not already signed in. From the Dashboard navigate to the "Layout" menu of your blog by clicking on the Layout tab. If you have created more than one blog make sure that you click on the appropriate title of your blog.
6. Edit the Template of Your Blog in Blogger
In the Layout menu follow the “Edit HTML” link (third from left under the Layout tab). At this point you need to search through the coding in the template for the first "Head" tag. This will be somewhere between line 7 and 10 from the top. Once you have located the correct spot paste the code for the metatag you created in Step 4 directly into the template taking care not to overwrite any existing code. Click on the "Save Template" button to update your blog.
If you wish to err on the side of caution you might consider backing up your template before you make any changes to it however as long as you are careful this precaution is probably not necessary.

8. Return to Webmaster Tools and Verify Site
Once you have saved the changes to your template return to Webmaster Tools and click on the "Verify" button at the bottom of the page in the "Dashboard>>Verify a Site" screen. You will then receive coonfirmation from Google that your site has been verified.
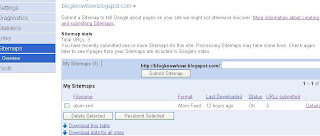
9. Navigate to Sitemaps in Webmaster Tools
Once your site is verified you can now move on to adding your sitemap. To do this navigate to Sitemaps by following the "Sitemaps" link in the sidemenu. This will take you to "Dashboard >> Sitemaps" where you will see a box with the URL of your site already added. Next to the box will be a button labelled "Submit Sitemap."
10. Add Sitemap in Webmaster Tools
As your blog was created in Blogspot we are going to make use of the rss or atom feed. Either can be used for this purpose.
On the Sitemaps page in Webmaster Tools type either atom.xml or rss.xml into the box provided to extend the displayed URL and click on the "Submit Sitemap" button. Using the same example as before http://blogknowhow.blogspot.com/ becomes either
http://blogknowhow.blogspot.com/atom.xml
or
http://blogknowhow.blogspot.com/rss.xml
All going well Google will then display a message indicating that your sitemap submission is pending. It can take some hours for your sitemap to be fully updated by Google. At that point you will be able to see the number of URLs identified by Google and the time of the last download. This is useful information as it will help you keep tabs on your for your Blogger.com blog site and identify any URLs that may be being missed. Now that you have your sitemap in place you can look forward to increased traffic as more visitors will now be able to find your site.

Read This If Your Feed is Being Redirected
If you are redirecting your feed because you are using Feedburner for example you will need to add a query parameter to stop the redirect so that it will act as a sitemap.
Therefore instead of adding atom.xml you will need to add atom.xml?redirect=false to the site URL in the "Submit Sitemap" box. Thus http://blogknowhow.blogspot.com/atom.xml becomes http://blogknowhow.blogspot.com/atom.xml?redirect=false
If you have a lot of posts it would be worth your while adding the following parameter to have all your posts included:
atom.xml?redirect=false&start-index=1&max-results=100
In the above example Google will index your first 100 posts. If you have more than 100 posts you can create another sitemap in which case you would start your index at 101 instead of 1.
This tutorial has guided you through the process of authenticating your Blogger blog at Google Webmaster and adding a sitemap to ensure better crawling and indexing of your website.
Related Articles
List of Blog Know How Blogger Tutorials
10 Tips to Build Site Traffic for a Blogspot Blog
Tidak ada komentar:
Posting Komentar