Selasa, 31 Mei 2011
Membuat Textarea 3D Cantik di Blogger/Blogspot: (Light-Yellow)
Textarea adalah bagian dari form yang berfungsi sebagai space/ruang bagi teks/konten khusus yang ingin diberi posisi/penempatan tertentu. Ada banyak jenis textarea berdasarkan fungsi form, yaitu untuk mengisi data, submission/pendaftaran, polling, search, dan lain-lain. Namun pada posting kali ini akan dikhususkan pada texarea yang berfungsi sebagai space bagi konten tertentu untuk digunakan olh
Sabtu, 28 Mei 2011
"Beautiful Inspiring Blog" Award from Buka(n) Rahasia Lagi!
Beautiful Inspiring Blog Award adalah award pertama dari Tips-Tricks Blogger | Buka(n) Rahasia Lagi! yang khusus saya persembahkan pada blog favorit saya yang memiliki konten yang sangat inspirasional serta dikemas dengan indah. Konteks inspirasional bukan berarti harus memiliki isi yang 'wah" dan dengan kata-kata megah atau terlalu berfilosofis, tapi memiliki isi atau cerita yang syarat akan
Kamis, 26 Mei 2011
Cara Membuat Menu Horizontal CSS 3D Button Blogger/Blogspot
Horizontal Menu: Pure CSS 3D Button Effect for Blogger
Menu/navigasi horizontal Blogger/Blogspot ini juga dibuat dengan HTML dan CSS murni tanpa sentuhan javascript maupun jquery., sama seperti menu/navigasi horizontal sebelumnya. Cara membuat dan memasangnya pun sangat sederhana dan tanpa mengedit template HTML, karena aturan CSS saya buat menyatu dengan HTML nya.
Cara membuat/memasang widget
Menu/navigasi horizontal Blogger/Blogspot ini juga dibuat dengan HTML dan CSS murni tanpa sentuhan javascript maupun jquery., sama seperti menu/navigasi horizontal sebelumnya. Cara membuat dan memasangnya pun sangat sederhana dan tanpa mengedit template HTML, karena aturan CSS saya buat menyatu dengan HTML nya.
Cara membuat/memasang widget
Senin, 23 Mei 2011
Pasang Emoticon KASKUS di Kotak Komentar
Kembali lagi di trik-tipsnya blog-triks, kali ini saya akan memberikan trik seputar emoticon di kotak komentar (lagi). Ini adalah trik ketiga tentang Emoticon di kotak komentar, setelah 2 trik emoticon sebelumnya yaitu :
1. Pasang Emoticon Yahoo dan Emoticon Kucing
2. Pasang Emoticon Boy and Girl
Dan yang akan saya jelaskan sekarang adalah bagaimana Pasang Emoticon KASKUS di kotak komentar blog anda. Untuk Emoticon KASKUS begini ini penampakannya
















Dengan banyak alternatif emoticon, semoga blog sobat jadi lebih rame dan ekspresif ya. Langsung saja yang pengen pasang emoticon KASKUS diatas, berikut ini langkah-langkahnya
1. Pertama,seperti biasa harus login blogger dulu, trus menuju ke "Layout (Tataletak) --> Edit HTML "
2. Beri tanda centang pada kotak "expand widget template"
3. Lalu letakkan script berikut sebelum kode </body>
4. Kemudian cari kode berikut ini :
5. Ketemu kan?Kalo sudah ketemu letakkan kode2 berikut setelah kode
<p class='comment-footer'>
(kalo ada dua buah kode diatas, pilih yang lebih dibawah)
6. Langkah terakhir dan terpenting adalah SAVE TEMPLATE
Kemudian coba akses blog sobat, lalu klik salah satu postingan, kalo di kotak komentar keluar emoticonnya,berarti sobat melakukan langkah2 tersebut dengan benar "MISSION COMPLETE".SELAMAT MENCOBA ya sobat semoga berhasil.
Catatan
@ Kadang-kadang ada beberapa template memiliki kode yang beda. Jika sudah melaksanakan cara2 di atas dengan benar tapi hasilnya tidak terjadi apa2 atau kodenya tidak berubah menjadi emoticon, kemungkinan itu karena Kode pada templatenya berbeda atau bisa jadi karena mugnkin hosting untuk upload file emoticon dan javascriptnya sedang bermasalah.
1. Pasang Emoticon Yahoo dan Emoticon Kucing
2. Pasang Emoticon Boy and Girl
Dan yang akan saya jelaskan sekarang adalah bagaimana Pasang Emoticon KASKUS di kotak komentar blog anda. Untuk Emoticon KASKUS begini ini penampakannya
Dengan banyak alternatif emoticon, semoga blog sobat jadi lebih rame dan ekspresif ya. Langsung saja yang pengen pasang emoticon KASKUS diatas, berikut ini langkah-langkahnya
1. Pertama,seperti biasa harus login blogger dulu, trus menuju ke "Layout (Tataletak) --> Edit HTML "
2. Beri tanda centang pada kotak "expand widget template"
3. Lalu letakkan script berikut sebelum kode </body>
<script type='text/javascript'>
//<![CDATA[
a = document.getElementById('comments');
if(a) {
b = a.getElementsByTagName("DD");
for(i=0; i < b.length; i++) {
if (b.item(i).getAttribute('CLASS') == 'comment-body') {
_str = b.item(i).innerHTML.replace(/:a:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/sundul.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:b:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/jempol2.gif' class='smiley'/>");
_str = _str.replace(/:c:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/bingung.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:d:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/ngakak.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:e:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/hammer.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:f:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/najis.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:g:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/capede.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:h:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/s_sm_maho.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:i:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/takut.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:j:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/sorry.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:k:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/marah.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:l:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/ngacir2.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:m:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/I-Luv-Indonesia.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:n:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/cewek.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:o:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/shakehand2.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:p:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/malu.gif' alt='' width='40' class='smiley'/>");
b.item(i).innerHTML = _str;
}
}
}
a = document.getElementById('comments');
if(a) {
c = a.getElementsByTagName("DD");
for(i=0; i < c.length; i++) {
if (c.item(i).getAttribute('CLASS') == 'comment-body-author') {
_str = b.item(i).innerHTML.replace(/:a:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/sundul.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:b:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/jempol2.gif' class='smiley'/>");
_str = _str.replace(/:c:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/bingung.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:d:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/ngakak.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:e:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/hammer.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:f:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/najis.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:g:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/capede.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:h:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/s_sm_maho.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:i:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/takut.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:j:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/sorry.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:k:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/marah.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:l:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/ngacir2.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:m:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/I-Luv-Indonesia.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:n:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/cewek.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:o:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/shakehand2.gif' alt='' width='40' class='smiley'/>");
_str = _str.replace(/:p:/gi, "<img src='http://uniqueinterestingfacts.com/blog-triks/malu.gif' alt='' width='40' class='smiley'/>");
c.item(i).innerHTML = _str;
}
}
}
//]]>
</script>4. Kemudian cari kode berikut ini :
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
5. Ketemu kan?Kalo sudah ketemu letakkan kode2 berikut setelah kode
<p class='comment-footer'>
(kalo ada dua buah kode diatas, pilih yang lebih dibawah)
<b><img src='http://uniqueinterestingfacts.com/blog-triks/sundul.gif' width='40'/>
:a:
<img src='http://uniqueinterestingfacts.com/blog-triks/jempol2.gif' width='40'/>
:b:
<img src='http://uniqueinterestingfacts.com/blog-triks/bingung.gif' width='40'/>
:c:
<img src='http://uniqueinterestingfacts.com/blog-triks/ngakak.gif' width='40'/>
:d:
<img src='http://uniqueinterestingfacts.com/blog-triks/hammer.gif' width='40'/>
:e:
<img src='http://uniqueinterestingfacts.com/blog-triks/najis.gif' width='40'/>
:f:
<img src='http://uniqueinterestingfacts.com/blog-triks/capede.gif' width='40'/>
:g:
<br/><img src='http://uniqueinterestingfacts.com/blog-triks/s_sm_maho.gif' width='40'/>
:h:
<img src='http://uniqueinterestingfacts.com/blog-triks/takut.gif' width='40'/>
:i:
<img src='http://uniqueinterestingfacts.com/blog-triks/sorry.gif' width='40'/>
:j:
<img src='http://uniqueinterestingfacts.com/blog-triks/marah.gif' width='40'/>
:k:
<img src='http://uniqueinterestingfacts.com/blog-triks/ngacir2.gif' width='40'/>
:l:
<img src='http://uniqueinterestingfacts.com/blog-triks/I-Luv-Indonesia.gif' width='40'/>
:m:
<img src='http://uniqueinterestingfacts.com/blog-triks/cewek.gif' width='40'/>
:n:
<img src='http://uniqueinterestingfacts.com/blog-triks/shakehand2.gif' width='40'/>
:o:
<img src='http://uniqueinterestingfacts.com/blog-triks/malu.gif' width='40'/>
:p:
</b>6. Langkah terakhir dan terpenting adalah SAVE TEMPLATE
Kemudian coba akses blog sobat, lalu klik salah satu postingan, kalo di kotak komentar keluar emoticonnya,berarti sobat melakukan langkah2 tersebut dengan benar "MISSION COMPLETE".SELAMAT MENCOBA ya sobat semoga berhasil.
Catatan
@ Kadang-kadang ada beberapa template memiliki kode yang beda. Jika sudah melaksanakan cara2 di atas dengan benar tapi hasilnya tidak terjadi apa2 atau kodenya tidak berubah menjadi emoticon, kemungkinan itu karena Kode pada templatenya berbeda atau bisa jadi karena mugnkin hosting untuk upload file emoticon dan javascriptnya sedang bermasalah.
Shortcut Keyboard Post Editor Blogger/Blogspot, Bikin Posting Lebih Efisien
Serial Post: Memahami dan Memaksimalkan Fitur Post Editor Blogger Bagian 1:
Shortcut Keyboard Post Editor Blogger/Blogspot
Blogger memiliki banyak keunggulan dan fitur yang masih jarang digunakan, salah satunya adalah shortcut keyboard pada edit posting Blogger/Blogspot. Sebagaimana ketika membuat dokumen tertulis dengan Microsoft Word atau software document writing lain dan ketika
Cara Membuat Spoiler di Blogger
Berjumpa lagi dengan blog-triks, kali ini saya akan memberitai eh memberitahu bagaimana cara membuat spoiler di blogger,saya tulis ini karena banyak pertanyaan lewat pesan facebook Setelah postingan saya Cara Membuat Stripe Bar Blogger saya kasih spoiler pada bagian akhirnya. Semua pasti sudah tahu apa itu spoiler kan? Spoiler itu kaya gini contohnya
Spoiler Contoh:
Ini adalah contoh spoiler

Diatas tadi adalah contoh spoiler, fungsi utama spoiler adalah mengurangi beban loading page, biasanya yang dimasukin ke dalam spoiler adalah image dengan resolusi besar, jadi dengan spoiler image tidak akan diload secara langsung yang dapat mempercepat waktu loading. Fungsi lainnya tentu dengan spoiler kita dapat menghemat space dan posting terlihat lebih rapi. Sekian dulu basa-basinya, langsung saja kita lihat bagaimana cara membuat spoiler dibawah ini:
caranya mudah sekali, tinggal masukin saja kode html berikut ini
caranya mudah sekali, tinggal masukin saja kode html berikut ini
Cara Membuat Spoiler :
<div style="margin: 5px 20px 20px;"><div class="smallfont" style="margin-bottom: 2px;">
<b>Judul Spoiler</b>: <input onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Close'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Open'; }" style="font-size: 11px; margin: 0px; padding: 0px; width: 55px;" type="button" value="Open" /></div>
<div class="alt2" style="border: 1px inset; margin: 0px; padding: 6px;">
<div style="display: none;">
Masukkan isi spoiler disini, dapat diisi gambar, kode html, paragraf dan lain2
</div>
</div>
</div>
<b>Judul Spoiler</b>: <input onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Close'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Open'; }" style="font-size: 11px; margin: 0px; padding: 0px; width: 55px;" type="button" value="Open" /></div>
<div class="alt2" style="border: 1px inset; margin: 0px; padding: 6px;">
<div style="display: none;">
Masukkan isi spoiler disini, dapat diisi gambar, kode html, paragraf dan lain2
</div>
</div>
</div>
Semoga bermanfaat ya :)
Jumat, 20 Mei 2011
Cara Membuat Spoiler di Blogger/Blogspot
Tips dan trik membuat spoiler ini sebenarnya sudah banyak yang posting dan share. Akan tetapi, tidak ada salahnya juga jika saya ikut share tentang spoiler dan sedikit tentang kegunaannya.Spoiler dibuat dengan menggunakan javascript button. Sedangkan untuk menyembunyikannnya digunakan properti CSS display, dalam hal ini, "display:none;". Fungsinya ada banyak sekali, diantaranya untuk
Kamis, 19 Mei 2011
Online Shopping Galore!
This week we have done more shopping carts in one week than we've done in 10 years. You probably have noticed the new cart for Matt Lautner, which is to our knowledge the first individual person in the club calf business to offer online ordering. (We weren't counting semen distributor businesses like SEK, Cattle Visions, etc....they've had online ordering for quite a while). Matt's store can be seen at http://mattlautnercattle.mybigcommerce.com/
Today we also launced a new online store for Top Sires.... http://topsires.mybigcommerce.com/
We also created our own store: http://ranchhousedesigns.mybigcommerce.com/
Several of our clients have been utilizing online stores for quite some time. Our most popular one would have to be Southern Jewlz.... http://southernjewlz.mybigcommerce.com/
We also have a few other storesin the works that should be up by next week. So check it out! If we can help you with an online store, give us a call. It's easy and fast. Plus, if you already have access to accepting credit cards online like through PayPal or Authorize.net, we can have your cart up on 1 day!
Today we also launced a new online store for Top Sires.... http://topsires.mybigcommerce.com/
We also created our own store: http://ranchhousedesigns.mybigcommerce.com/
Several of our clients have been utilizing online stores for quite some time. Our most popular one would have to be Southern Jewlz.... http://southernjewlz.mybigcommerce.com/
We also have a few other storesin the works that should be up by next week. So check it out! If we can help you with an online store, give us a call. It's easy and fast. Plus, if you already have access to accepting credit cards online like through PayPal or Authorize.net, we can have your cart up on 1 day!
Rabu, 18 Mei 2011
By Appointment Only
You might notice that we have changed our hours of operation to say that our office visits are by appointment only now. Before all of our critics who like to say we don't take phone calls take it a step further and now say we don't take office visits....I thought we should say why we're operating by appointment only now.
Ever heard the song "In the Ghetto?"
Despite the fact that Wharton, Texas is like one of your sweetest down home towns you'll ever find, we have recently had some problems with vandalism and hood rats. Christa had a big scare a few months ago when someone busted in her office door that stays locked all the time. Then we had a homeless person sleeping behind our office. If you check our facebook you know that we had another homeless person using the restroom in our flower bed. Then last night we had an attempted burglary.
Thank goodness for ADT Security. Scared the perpetrator off before he stole anything.
Anyway, we are more than happy to have people visit our office, but for a while, we're going to keep our doors locked during the day too, just to be safe. So just give us a call at 979-532-9141 anytime and we'll be happy to come unlock the door for you.
Ever heard the song "In the Ghetto?"
Despite the fact that Wharton, Texas is like one of your sweetest down home towns you'll ever find, we have recently had some problems with vandalism and hood rats. Christa had a big scare a few months ago when someone busted in her office door that stays locked all the time. Then we had a homeless person sleeping behind our office. If you check our facebook you know that we had another homeless person using the restroom in our flower bed. Then last night we had an attempted burglary.
Thank goodness for ADT Security. Scared the perpetrator off before he stole anything.
Anyway, we are more than happy to have people visit our office, but for a while, we're going to keep our doors locked during the day too, just to be safe. So just give us a call at 979-532-9141 anytime and we'll be happy to come unlock the door for you.
Cara Memasang Facebook Like Otomatis di Posting Blogger/Blogspot
Memasang facebook like di posting blog dapat menjadi tolok ukur bagi blogger untuk mengetahui respon pengunjung selain dari comment. Selain itu memasang/membuat tombol facebook like secara otomatis juga akan mengirim url yang disukai pengunjung ke wall-nya. Ini juga menjadi keuntungan tersendiri, karena publikasi artikel posting dapat menjangkau area yang lebih luas. Hack widget ini akan
Senin, 16 Mei 2011
Cara Membuat Widget Twitter Follow Us Melayang di Blogger/Blogspot
Tutorial Cara Membuat Widget Twitter Follow Me Melayang (Floating) di Blogger/Blogspot
Konsep widget ini sama dengan tombol back to top melayang Blogger beberapa waktu yang lalu, yaitu dengan memberikan styling CSS: fixed position dan scrolling display pada link gambar untuk memberikan efek melayang.
Cara membuat/memasang:1. . Masuk ke dashboard > Design/Rancangan > Klik Add a Gadget2. Setelah
Konsep widget ini sama dengan tombol back to top melayang Blogger beberapa waktu yang lalu, yaitu dengan memberikan styling CSS: fixed position dan scrolling display pada link gambar untuk memberikan efek melayang.
Cara membuat/memasang:1. . Masuk ke dashboard > Design/Rancangan > Klik Add a Gadget2. Setelah
Sabtu, 14 Mei 2011
Tips Mengedit Template HTML Blogger/Blogspot: Mudah dan Aman
Blogger adalah layanan blog gratis yang memberikan keleluasaan bagi user untuk mengedit tampilan dan fungsi blognya. Secara mendasar, Blogger berplatform HTML/XML dengan didukung pengaturan tampilan CSS dan fungsi-fungsi javascript. Kita mengenal adanya fitur edit template HTML Blogger dimana kita dapat dengan bebas melakukan modifikasi, desain ulang, hack, penambahan fitur dari pihak ketiga (
Jumat, 13 Mei 2011
Cara Membuat Menu Horizontal CSS Stripped Red Blogger/Blogspot
Menu/Navigasi adalah bagian blog/website yang tidak dapat dipisahkan. Keberadaannya sangat penting sebagai alat bagi pengunjung menuju ke bagian/halaman blog/website.
Pada posting kedua CSS Horizontal Menu untuk Blogger/Blogspot, saya persembahkan "Stripped Red Horizontal Menu for Blogger Blog"Cara memasang widget menu horizontal menu di Blogger/Blogspot:1. Masuk ke dashboard > Design/Rancangan >
Pada posting kedua CSS Horizontal Menu untuk Blogger/Blogspot, saya persembahkan "Stripped Red Horizontal Menu for Blogger Blog"Cara memasang widget menu horizontal menu di Blogger/Blogspot:1. Masuk ke dashboard > Design/Rancangan >
Cara Membuat Menu Horizontal CSS Simple Black Blogger/Blogspot
Menu horizontal sering dijumpai di banyak blog/website sebagai navigasi/menu utama. Di blog Blogger/Blogspot kita pun dapat dengan mudah membuatnya, bahkan hanya dengan CSS dan HTML.
Pada posting perdana CSS Horizontal Menu untuk Blogger/Blogspot kali ini, saya persembahkan kepada sobat Blogger semua "Simple Black Tabbed Horizontal Menu for Blogger Blog"Cara memasang widget menu horizontal menu
Pada posting perdana CSS Horizontal Menu untuk Blogger/Blogspot kali ini, saya persembahkan kepada sobat Blogger semua "Simple Black Tabbed Horizontal Menu for Blogger Blog"Cara memasang widget menu horizontal menu
Cara Merubah Domain Blogspot menjadi .CO.CC
 Blogspot.com adalah default domain yang diberikan ketika kita membuat blog di blogger.com. Sebenarnya ini bukan domain melainkan adalah subdomain. Banyak sekali website-website yang menyediakan domain gratis bagi anda, dengan domain yang cukup baik ratingnya, salah satunya adalah domain .CO.CC
Blogspot.com adalah default domain yang diberikan ketika kita membuat blog di blogger.com. Sebenarnya ini bukan domain melainkan adalah subdomain. Banyak sekali website-website yang menyediakan domain gratis bagi anda, dengan domain yang cukup baik ratingnya, salah satunya adalah domain .CO.CCAnda dapat menggunakan domain .CO.CC sebagai alternatif domain pengganti .blogspot.com .
Jika anda menggunakan domain .CO.CC, semula domain anda bernama blogkamu.blogspot.com dapat anda ubah menjadi www.blogkamu.co.cc, sehingga akan terlihat lebih singkat dan profesional. Walaupun anada berganti ke domain .CO.CC domain blogspot anda pun masih dapat diakses yang langsung akan diarahkan ke domain baru anda yaitu di .CO.CC.
Bagi anda yang tertarik merubah domain blogspot menjadi .CO.CC, berikut akan saya uraikan bagaimana langkahnya step by step
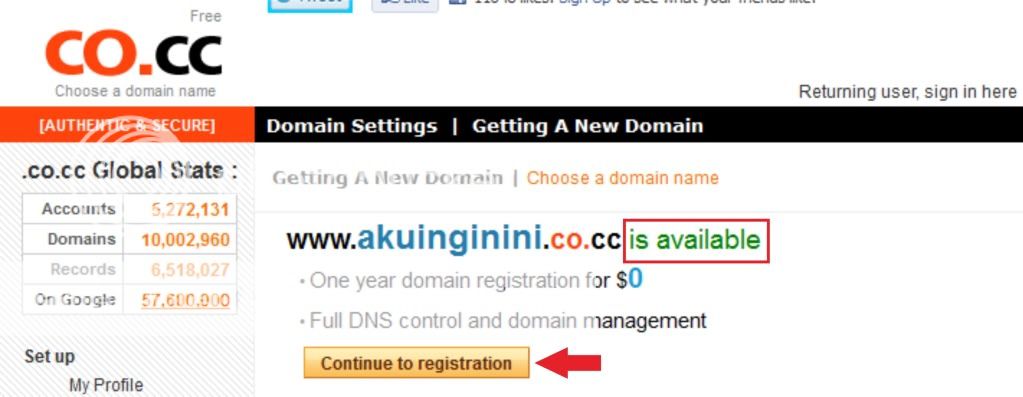
1. Cek terlebih dahulu ketersediaan domain .CO.CC yang anda inginkan pada form di bawah ini
misal: akuinginini.co.cc
2. Jika tersedia dan harganya 0$ alias gratis, selanjutnya klik continue to registration

3. Jika anda sudah punya account .CO.CC anda tinggal login dengan account tersebut, bagi yang belum punya klik

4. Bagi yang mendaftar terlebih dahulu, anda akan disodori form pendaftaran, anda tinggal mengisinya sesuai identitas anda, untuk form homepage url isikan dengan domain yang ingin anda daftarkan. Jika sudah selesai, klik Continue
 |
5. Selanjutnya login lah dengan account anda untuk setup atau pengatur domain anda.

6. Selanjutnya klik Manage Domain dan klik Setup pada domain yang ingin anda setting


7. Klik Zone Records, untuk mengarahkan domain anda ke blogspot. Isikan setingan seperti berikut ini :
Host isikan www.namadomainkamu.co.cc (dengan www)
TTL pilih 1D
Type pilih CNAME
Value isikan ghs.google.com
Selelah itu klik Setup untuk menyimpan setingan anda. Disini kita selesai menyeting domain kita, tinggal kita mengarahkan domain blogspot ke domain ini.

8. Langkah selanjutnya Login Account Blogger anda

9. Klik Setting masuk ke halaman Publikasi dan klik Costum Domain

10. Klik pada Switch Advanced Settings untuk pengaturan domain anda lebih lanjut.

11. Isikan domain .CO.CC diform yang telah disediakan, dan isikan Verification Code. Kemudian Klik Save Setting

12. Kita selesai menyeting domain kita, namun anda jangan terburu-buru keluar dari halaman ini, setelah setting success. Check atau Centang pada redirect domainkamu.co.cc to www.domainkamu.co.cc dan klik Save Setting , selesai sampai disini. Untuk setting ini paling lama membutuhkan waktu 2x24 jam untuk mengarahkan domain anda ke domain .co.cc.

Selasa, 10 Mei 2011
Memahami HTML Link, Link Gambar, dan Atribut-atribut Penting
HTML link atau hyperlink, adalah kata, sekumpulan kata, ataupun gambar yang apabila di-klik akan menuju ke dokumen/halaman lain atau bagian lain dari dokumen/halaman yang sama. Link di dalam dunia web tentu saja selalu kita jumpai dan sering kita fungsikan. Dalam dunia blog dan para blogger, sangat penting untuk mengetahui hal mendasar mengenai HTML link berserta atribut-atribut pentingnya agar
Senin, 09 Mei 2011
Davis Real Estate Services
If you’re in the market for real estate in Texas, visit our new client’s web site, Davis Real Estate Services in Bryan, Texas.
Owner Weldon Davis opened his office in 1990 and helps Texans locate and buy tax lien properties across the state. For more than 20 years, their competitive prices and overall value have kept their customers coming back.
Weldon was a pleasure to work with and very appreciative of the work Ranch House Designs completed on his behalf. He shared these comments with our staff:
“I want to thank everyone for their patience with me calling and asking a myriad of questions regarding this website. Your professionalism, knowledge and outstanding customer service has won me over. I will recommend your company to other small businesses. Thank you does not seem to be enough, but it is meant with all sincerity.”
Cara Membuat Menu/Navigasi Breadcrumbs di Blogger/Blogspot
Menu/Navigasi Breadcrumbs adalah navigasi yang berada di bagian atas posting dan menunjukkan urutan isi halaman dari rootnya (Home) hingga ke posting/artikel.
Menu ini sering ditemui di blog/website berplatform WordPress, dimana urutan navigasinya dimulai dari Home > Parental Category > Subcategory > Posting. Di Blogger/Blogspot, kita juga dapat melakukan hack navigasi breadcrumbs dengan
Menu ini sering ditemui di blog/website berplatform WordPress, dimana urutan navigasinya dimulai dari Home > Parental Category > Subcategory > Posting. Di Blogger/Blogspot, kita juga dapat melakukan hack navigasi breadcrumbs dengan
Selasa, 03 Mei 2011
Cara Mengganti Older/Newer Post-Home Blogger dengan Teks/Gambar Icon
Tutorial cara mengganti text "Older Post", "Home", dan "Newer Post" di Blogger/Blogspot dengan tulisan lain atau gambar (icon)
Jika kita melihat dan mengamati tulisan older post, newer post, dan home dalam tampilan template Blogger/Blogspot, tampak kurang menarik, terkesan jadul, dan tidak profesional, bukan? Sebagai alat navigasi, tentunya anda perlu memperhatikan tampilannya agar lebih
Senin, 02 Mei 2011
Cara Membuat Daftar Isi (Sitemap) di Blogger/Blogspot
Daftar Isi (Table of Contents) sering pula di sebut sebagai sitemap (peta situs) karena isinya digenerasikan (generated) dari url sitemap feed. Jika sitemap blog di search engine berfungsi sebagai alat untuk mempermudah pemetaan isi blog/website oleh search engine, maka sitemap yang ini berfungsi sebagai alat navigasi dan pemetaan bagi pengunjung/visitor untuk melihat seluruh isi konten atau
Minggu, 01 Mei 2011
Cara Membuat Tombol Back To Top Melayang Blogger/Blogspot V2
Fitur Back To Top/Scroll To Top, seperti yang telah dijelaskan dalam Cara Membuat Fitur/Tombol Back To Top di Blogger (V1), adalah fitur navigasi blog yang berfungsi sebagai shortcut agar pengunjung bisa kembali ke bagian atas halaman blog dengan cepat dan hanya dalam satu klik.
Tombol back to Top Blogspot kali ini berjenis melayang (floating) dan berada di bagian pojok kanan bawah.
Langganan:
Postingan (Atom)
